

Reloading plugin HTML.encode_html_entities

Reloading plugin Default.save_on_focus_lost Reloading plugin Default.paste_from_history After Package Control is installed, launch it as follows: Mac: Go into the Sublime.
SUBLIME TEXT INSTALL EMMET HOW TO
Reloading plugin Default.open_context_url (Emmet used to be called Zen Coding.) Heres how to install it: 1. If you type shift+super+p in a file it will let you see the current selections. Reloading python 3.3 plugin Package Control.2_bootstrap Solved-In Sublime Text 3, how do you enable Emmet for JSX files-Reactjs. Reloading python 3.3 plugin Package Control.1_reloader Reloading python 3.3 plugin 0_package_control_loader.00-package_control Reloading plugin Default.install_package_control

Renderer: Intel HD Graphics 4000 OpenGL EngineĮnvironment variables loaded using: /bin/zsh -l Zip path: /Users/User/Library/Application Support/Sublime Text/Installed Packages State path: /Users/User/Library/Application Support/Sublime Text/Local Added Safe Mode, to simulate a clean install.
SUBLIME TEXT INSTALL EMMET PORTABLE
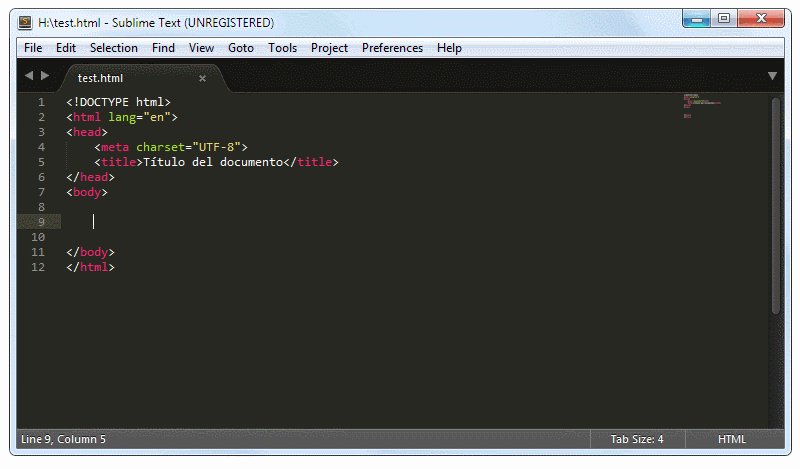
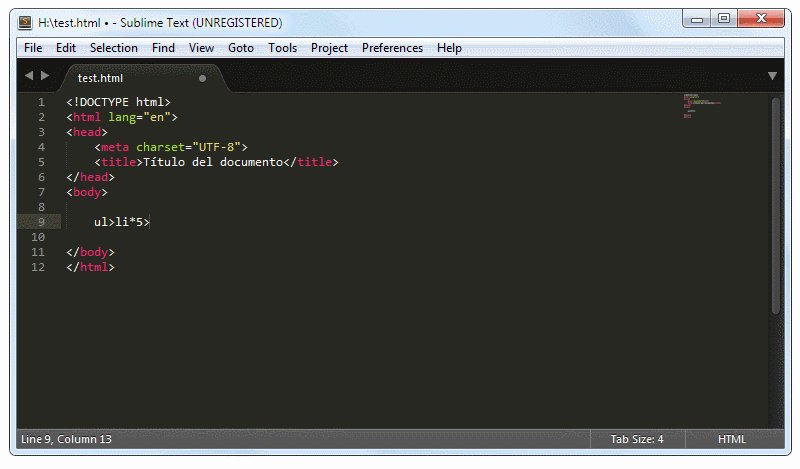
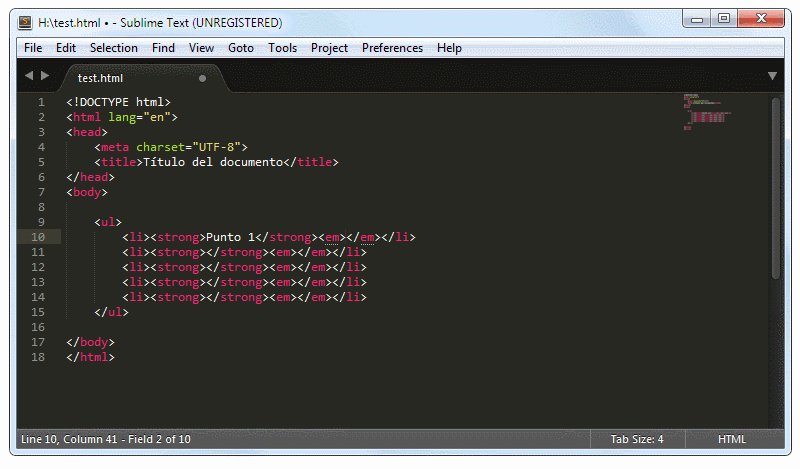
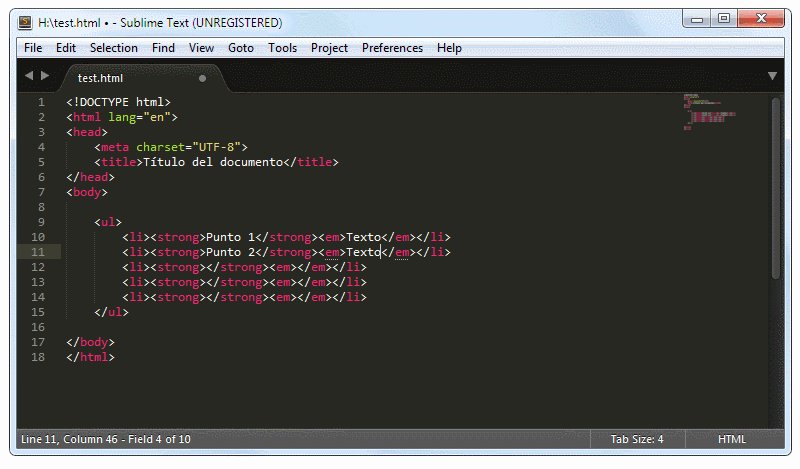
macOS Windows - also available as a portable version Linux repos - direct downloads. For bleeding-edge releases, see the dev builds. Packages path: /Users/User/Library/Application Support/Sublime Text/Packages Sublime Text 4 is the current version of Sublime Text. However, this means you can’t use some ST2 snippets. By default, Emmet expands abbreviations with Tab in HTML, XML, HAML, CSS, SASS, LESS, & Stylus documents. I understand I have to use the tab key to make Emmet work, but it doesn’t. I did close Sublime text and restart after installing Emmet, as instructed. Startup, version: 4107 osx 圆4 channel: stableĮxecutable: /private/var/folders/6x/s0m8cp7d1ll7hl_n87rkbzp40000gn/T/AppTranslocation/C16EBA54-ECF9-4690-B920-92B3EB7BBC5D/d/Sublime Text.app/Contents/MacOS/sublime_textĪpplication: /Users/User/Downloads/Sublime Text.app If you’re asked to install PyV8, allow it. When I go to Sublime text and open a new page, Emmet does not seem to be working. css extension.Tried to expand via Ctrl+E.Didn't make any change to any Sublime Text default setting.Emmet is the only package I installed (downloaded it from the Sublime Text app).Restarted Sublime Text after installing the package. Fresh Sublime Text (4107) + Emmet (2.3.3) installs on my MacBook (OS X 10.12.6).Tested Emmet.HTML expansion is working unfortunately, CSS expansion is not working.


 0 kommentar(er)
0 kommentar(er)
